Also for more information we recommend you to follow the link below:
OFFICIAL theme Settings DOCUMENTATION
Please refer to the attached screenshot and you can change the color in the text, button, and image overlay in the customization.
Theme Color Change in Customization
- This is for headings and links, body text, and sale price color changes
- This is for button background and text color and hover background and text color change
- This is to change the text color, border color and background color in the form fields
- The text above this image and the opacity on the image overlay are for changing the background
- This is to change the colors in the borders and lines and body background
To change the font family in your store, see the attached screenshot
To change the font family in body, heading and button text and these are Shopify's default fonts
The Speedo theme has 6 mega menus, see the attached screenshot
- Click on the "Customize" button and open: Theme settings > 'Mega Menu'
- A screenshot below is attached to edit this
Choose one of these mega menus and click the save button, so it will add to the theme, see the attached screenshot
- The menu to display the mega menu add the name of that menus to the Link title
- Select one from the Menu Content size 'box view' and 'full view'
All the blocks shown in the screenshot attached below have been added to the mega menu
1. Collection Product
- Select a Product Collection
- Select product range from 1 to 5
- Add Button Title
- Add Button URL
- Choose a block width between 20% to 100%
2. Collection Menu
- Select a Navigation Menu in Select Linklist
- Choose a block width between 20% to 100%
3. Collection Top Banner
- Select Image
- Enter the link in Image Url
- Select a Navigation Menu in Linklist
- Choose a block width between 20% to 100%
4. Collection Bottom Banner
- Select a Navigation Menu in Linklist
- Select Image
- Enter the link in Image Url
- Choose a block width between 20% to 100%
5. Coll Banner with title
- Select Image
- Enter Title
- Enter the link in Image Url
- Choose a block width between 20% to 100%
6. Coll Banner
- Select Image
- Enter the link in Image Url
- Choose a block width between 20% to 100%
7. Single product
- Select Product
- Choose a block width between 20% to 100%
- Click on the "Customize" button and open: Theme settings > 'Product Notification popup'
- A screenshot below is attached to edit this
- Show or Hide Product Notification?
- Show or Hide Notification in Mobile
- Select the collection you want to display in the product notification pop up here
- Enter the Title
- Show or Hide Fake Time?
- Enter the Time Text
- Enter the Location text
- Enter the Fake Location Ex:- Sigapore | New York | Dubai | Paris etc...
- Enter the Delay Time
- Enter the Display Time
- Choose Background Color and text Color
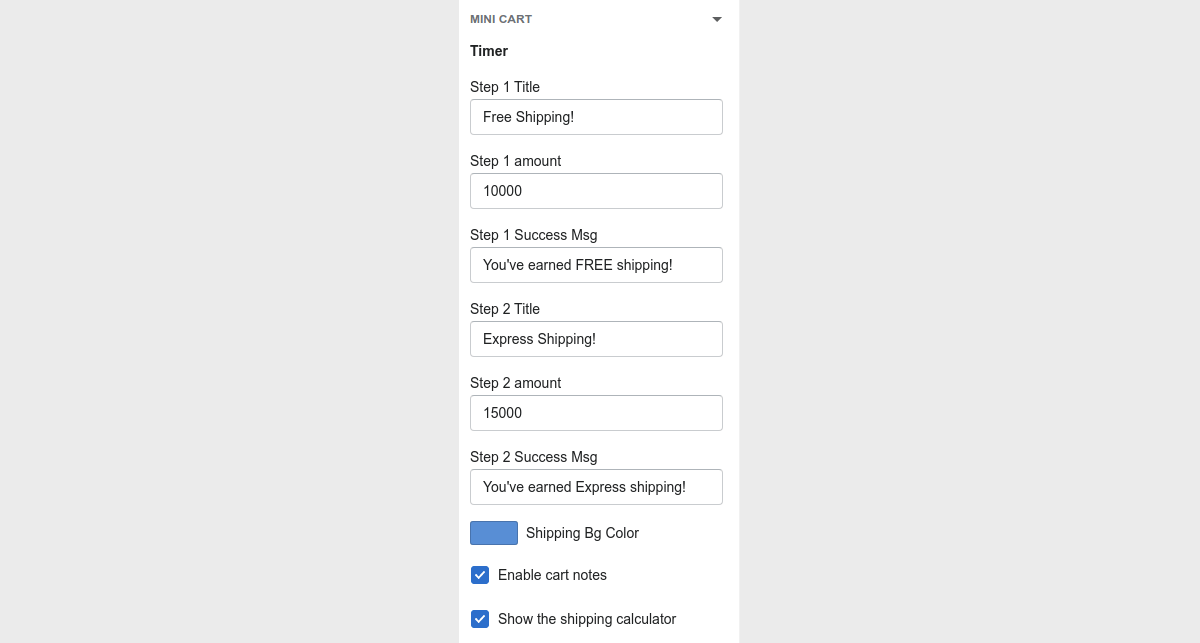
- Click on the "Customize" button and open: Theme settings > 'Mini Cart'
- A screenshot below is attached to edit this
- Enter the Step 1 Title
- Enter the Step 1 amount
- Enter the Step 1 Success Msg
- Enter the Step 2 Title
- Enter the Step 2 amount
- Enter the Step 2 Success Msg
- Select Shipping BG Color
- Enable/Disbale Cart Note
- Enable/Disbale Shipping Calculator
Cart Note
- Click on Edit Order Note and then the Cart Notice popup will open
- Enter the text in Add a note to your Note
Cart Shipping Estimates
This is also included in cart page
- Click on Edit Estimate Shipping and then the Get shipping estimatespopup will open
- Select Country
- Select State
- Enter The Zip/Postal Code
- Click Calculate Shipping and then a screenshot is attached below for show calculate shipping
- Click on the "Customize" button and open: Theme settings > 'Shipping Rates Calculator'
- A screenshot below is attached to edit this
- Click on the "Customize" button and open: Theme settings > 'Cookie Popup'
- A screenshot below is attached to edit this
- Enter the Cookie Content
- Enter the Cookie Privacy Title
- Enter the Cookie Privacy URL
- Enter the Cookie Button Title
- Select Button Color
- Select Button Hover Color
- Select Cookie Position in Left, Right & Full Width
Also for more information we recommend you to follow the link below:
OFFICIAL Social media DOCUMENTATION
Also for more information we recommend you to follow the link below:
OFFICIAL favicon DOCUMENTATION
This section lets you customize your store's checkout. Refer to Shopify checkout for more information about your store's checkout page.
































































Social media